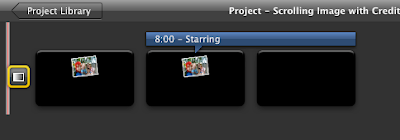
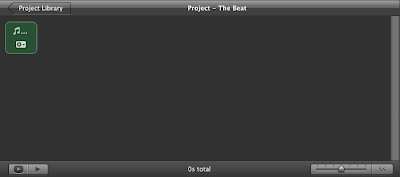
 So traditional editing timelines scroll endlessly to the left or right. iMovie '09 breaks tradition by wrapping the timeline vertically when it gets to the end of the window, much like text wraps in documents. This really isn't the big deal some people make of it, but it does take some getting used to.
So traditional editing timelines scroll endlessly to the left or right. iMovie '09 breaks tradition by wrapping the timeline vertically when it gets to the end of the window, much like text wraps in documents. This really isn't the big deal some people make of it, but it does take some getting used to.
iMovie '09 gives ground to those still adjusting with this cool little trick: When dragging an element horizontally, iMovie will magically wrap your mouse cursor as though you were dragging in a traditional timeline. Think of it as having a mouse wormhole at the end of every line of clips.
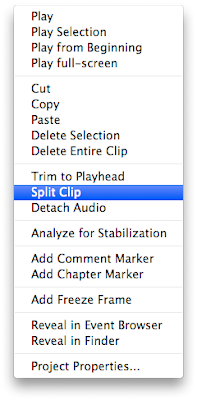
To test this, grab a title in one of your projects. Drag the title to the right, and when you get to the end of that row of clips, keep dragging to the right. Poof! You mouse cursor automatically moves to the beginning of the next line and you can just keep on dragging.
This seems to work when dragging the following elements:
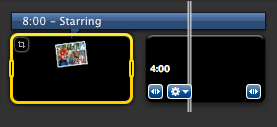
- A title, either the entire thing or just the ends of it;
- A background audio track;
- A sound clip, either the entire thing or just the ends of it; and
- The yellow selection border of a clip that wraps to a new line. (This works in the Event Browser, too.)
- A clip or part of a clip;
- A transition;
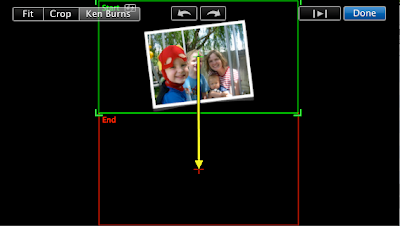
- An image; and
- A travel map.